
Material Design gives designers and developers a way to add a material look and feel to their static content websites. But what is Material Design? What are the goals of Material Design? Why front-end developers choose Material Design over other frameworks like bootstrap? In this article, I will give you an overview of Material Design and intentions behind the Material Design, the resources we have to help build and develop your own MDL website.

What is Material Design?
A Google based language that synthesizes the classic principles of good design with the innovation of technology and science. Material Design helps us to build fast, modern mobile web apps. The intentions and goal behind the material design are:
Create: Create a visual language that synthesizes the classic principles of good design with the innovation and possibility of technology and science
Unify: Develop a system that unifies the user experience across multiple platforms, devices, and input methods.
Customize: Provide a flexible, scalable, and well-supported foundation for innovation and brand
Principles of Material Design
To understand this language let’s take a look at the building blocks of the Material Design. These principles define the relationship between the user and the UI which is also called affordance. Good affordance can be the difference between a user naturally knowing how to perform an action in your in your application or getting frustrated and confused. The building blocks of MDL are
- Material Design as a metaphor
- Meaningful motion
- Bold graphics & intentional
Material Design as a Metaphor
Material design is inspired by the physical world and its textures and based on the study of paper and link. It provides more realistic experience to users. Attributes like shadows, edges, and dimensionality provide a more visual clue. The use of familiar tactile attributes helps users quickly understand affordances that how the objects must be used.
Meaningful motion
Meaningful motion means motion provides meaning. It describes how elements appear on screen; they transform and reorganize the environment, with interactions generating new transformations. It focuses on attention and maintains continuity, through subtle feedback and coherent transitions.
Bold, graphic, intentional
Material design is guided by print design methods. It describes how material design look by using typography grids space scale colors and imagery together.
Why Material Design?
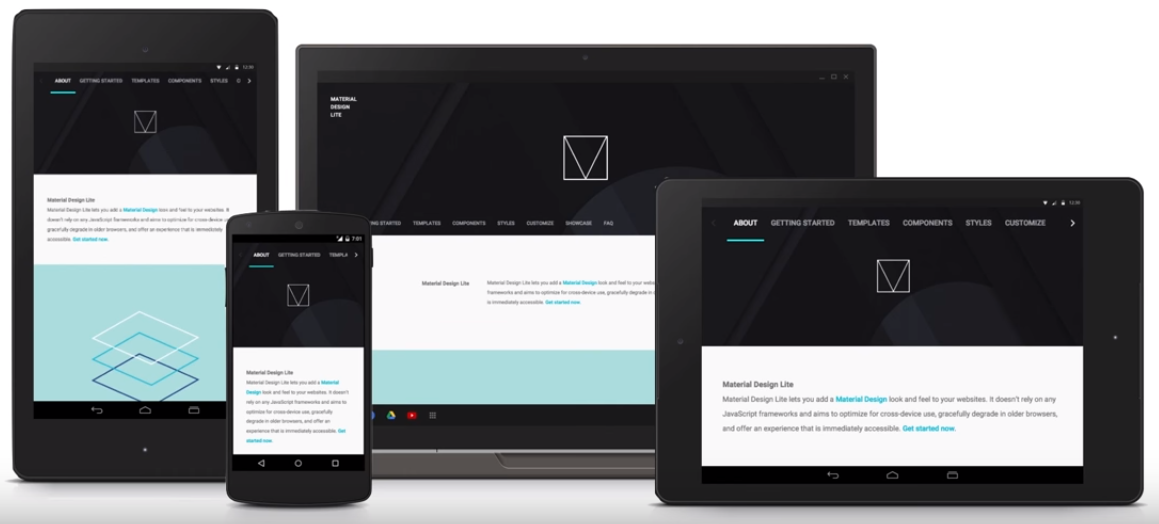
A question raised in every front-end developer’s mind, why they use Material Design over Bootstrap. What makes it different? Material design guidelines were born out of a need to create consistent User Experience Across multiple platforms. Consistency is really important as people tend to jump from one device to another device throughout their working day. For example, while traveling; they may use a mobile device. At school or work, they will be on their laptop or desktop and in the evening they maybe switch to tablet. This continuous device switching means applications and websites need to transfer these experiences across different boundaries. For this, we need a continuous and a ubiquitous user experience.
Conclusion
Material Design maintains the same UI across platforms, using shared components across Android, iOS, Flutter, and the web. It helps in constructing attractive, consistent, and functional web pages and web apps while adhering to modern web design principles like browser portability, device independence, and graceful degradation. If you think Material design suits your application, and then why not gives it a shot? I think if you want a consistent User Experience across multiple platforms then MDL is the right choice for you.



