If you’re looking for an easy way to make the wishlist feature more accessible to your customers, adding a wishlist icon in the header on your WordPress site is the perfect solution.
A wishlist can significantly enhance the user experience and boost engagement on your WooCommerce store.
But how do you make this important feature prominent? Adding it to your website’s header is a great way to ensure customers can find it quickly, no matter which page they’re on.
In this article, we will show you how to add a wishlist icon to your WordPress header using a WooCommerce plugin. By the end, you’ll be able to improve your store’s functionality with just a few simple steps.
Why Should You Add a Wishlist Icon in the Header on WordPress?
Adding a wishlist icon to the header of your WordPress site offers several benefits for both you and your customers. It improves the user experience, keeps shoppers engaged, and even helps with sales conversions. Here’s why it’s a good idea:
- Easy Accessibility: A wishlist icon in the header allows users to quickly view their saved products from any page on your site. This accessibility encourages users to keep returning to their wishlists and complete their purchases.
- Increases Conversions: Customers often use wishlists to save items they are not ready to buy. Placing the icon in a prominent spot like the header helps remind them of the products they’re interested in, leading to higher chances of completing the purchase.
- Improves User Engagement: An easily accessible wishlist encourages users to stay engaged with your store. They can easily view, update, and manage their favorite products, making their shopping experience more enjoyable.
- Encourages Social Sharing: A wishlist in the header, paired with social sharing options, allows users to share their favorite products with friends and family. This can help drive new traffic to your store and increase brand visibility.
- Customization Options: By placing the wishlist icon in the header, you have the flexibility to customize how it looks and behaves. You can use custom icons, labels, and even notifications to enhance its appeal.
To add this functionality, we will use the “WooCommerce Wishlist & Add to Favorite” plugin. This plugin makes it easy to create a wishlist and add it to your store’s header without any complicated coding.
WooCommerce Wishlist & Add to Favorite Plugin
The WooCommerce Wishlist & Add to Favorite plugin is a powerful tool designed to help you boost customer engagement and sales by allowing users to create and manage their wishlists. This plugin integrates seamlessly with your WooCommerce store and offers a range of features that make it easy to customize the wishlist experience.
Key Features of the Plugin:
- Add to Favorite Button: Easily add an “Add to Favorite” button on both the shop page and individual product pages, allowing customers to save their favorite items with a single click.
- Wishlist Sharing: Customers can share their wishlist via popular social networks like Facebook, Twitter, and Pinterest, driving more traffic to your store.
- Customizable Wishlist Icon: You can choose between different icons (heart, star, or custom icons) and decide where the icon will appear, such as in the header or the menu.
- User-Friendly Management: Customers can manage their wishlist directly from a dedicated page on their account, which includes options to add items to their cart or remove items as needed.
- Guest and Registered Users: The plugin works for both guest and registered users, allowing even non-logged-in visitors to save their favorite products.
- Shortcode Support: The plugin offers shortcodes, making it easy to display the wishlist table or buttons anywhere on your site without needing to touch the code.
This plugin makes adding a wishlist icon to the header of your WordPress site simple and easy.
3 Easy Steps to Add Wishlist Icon in Header on WordPress
Now that you know why it’s beneficial to add a wishlist icon to your header and the best plugin to use, let’s go through the steps to do it. Follow these simple steps to implement this feature on your WooCommerce store.
Step #1: Create a Wishlist Page for Your WooCommerce Store
Before we can add the wishlist icon to the header, we need to create a dedicated page for your customers’ wishlists. This page will display all the products a user has saved to their wishlist.
Here’s how to create a wishlist page:
- Log in to WordPress: Navigate to your WordPress admin dashboard.
- Go to Pages: In the left-hand menu, click on “Pages” and then select “Add New Plugin.”
- Create Wishlist Page: Give the new page a name such as “My Wishlist” or “Favorite Products.”
- Add Shortcode: In the page editor, add the shortcode [wcxs-favourite-products] to display the customer’s wishlist.

- Publish the Page: Click “Save” and then “Publish” to make the page live on your website.

Now, this page will act as the destination for users when they click on the wishlist icon.
Step #2: Install and Activate the WooCommerce Wishlist & Add to Favorite Plugin
To enable the wishlist functionality, you need to install and activate the WooCommerce Wishlist & Add to Favorite plugin. Follow these steps:
- Purchase the Plugin: Visit CodeCanyon and purchase the WooCommerce Wishlist & Add to Favorite plugin.
- Log in to WordPress: After purchasing the plugin, log in to your WordPress admin dashboard.
- Navigate to Plugins: From the dashboard, go to “Plugins” and then click “Add New.”
- Upload the Plugin: Click “Upload Plugin” at the top of the page and select the .zip file you downloaded from CodeCanyon.
- Install and Activate: After uploading, click “Install Now.” Once the installation is complete, click “Activate” to start using the plugin.
At this point, the wishlist functionality will be added to your WooCommerce store, and you can begin configuring it to suit your needs.

Step #3: Configure Plugin’s Settings to Add Wishlist Icon in Header on WordPress
Now that the plugin is installed, it’s time to configure its settings and add the wishlist icon to your header.
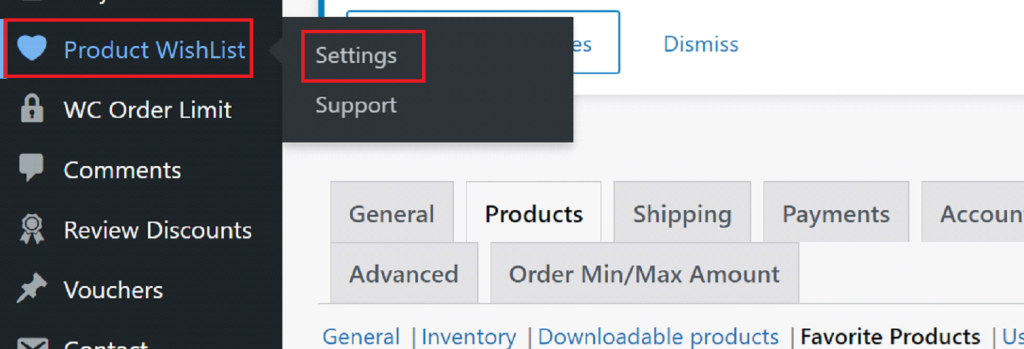
- Go to WooCommerce Settings: In your WordPress dashboard, navigate to WooCommerce > Settings > Products > Favorite Products.
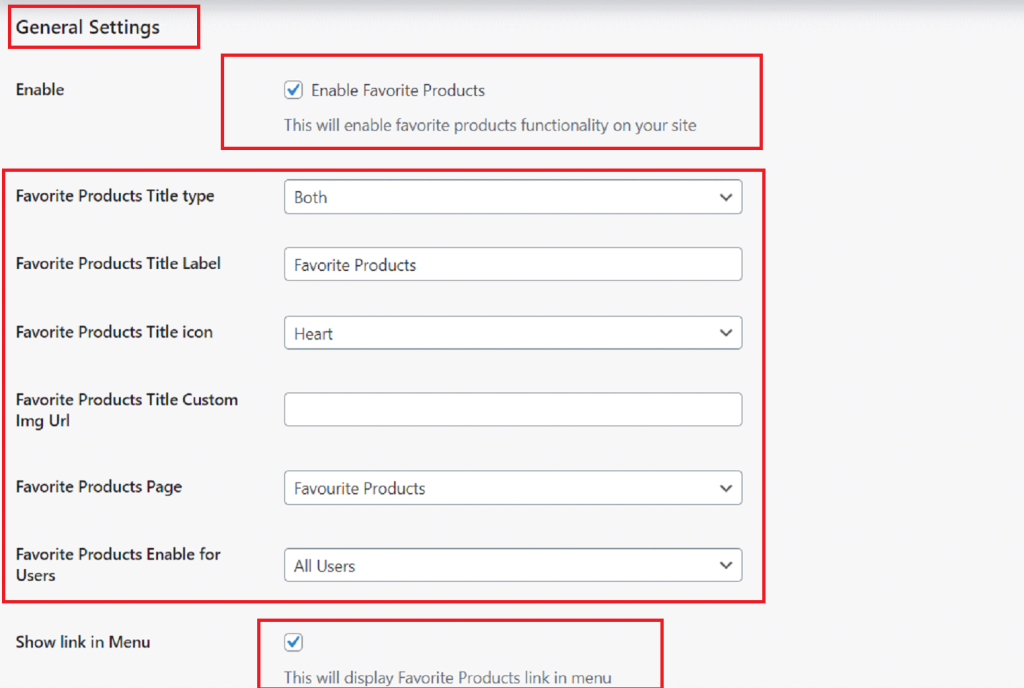
- Enable Wishlist Functionality: Check the box labeled “Enable” to activate the wishlist feature on your site.
- Choose Favorite Product Title Type: Select whether you want to display an icon only, a label only, or both.
- Link the Wishlist Page: From the settings, select the wishlist page you created earlier so the icon will route users to that page.
- Show Wishlist Icon in Menu: Check the option labeled “Show link in the menu.” This will automatically add the wishlist icon to your website’s header.
- Save Settings: After configuring all the settings, click “Save Changes” to apply the modifications.

That’s it! The wishlist icon will now appear in the header of your WordPress site, making it easy for customers to access their wishlists from any page.
To Sum it Up
Adding a wishlist icon to the header of your WooCommerce store is a simple yet powerful way to enhance the shopping experience for your customers. It improves user engagement, makes wishlists more accessible, and can even boost your sales conversions.
By following the steps outlined in this guide, you’ll have a fully functional wishlist feature integrated into your header in no time. Whether you’re looking to increase customer loyalty or make gift planning easier for your users, this feature is a valuable addition to any online store.